WPに縦スクロールできるギャラリーを無料プラグインとCSSで実装する


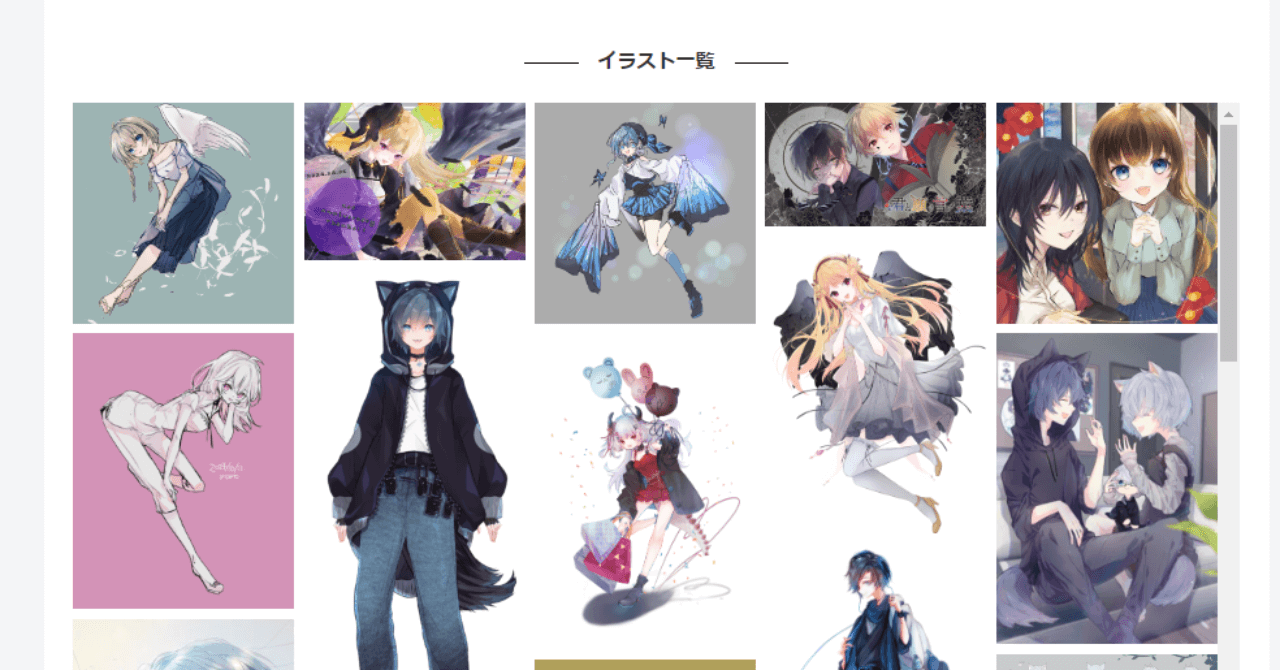
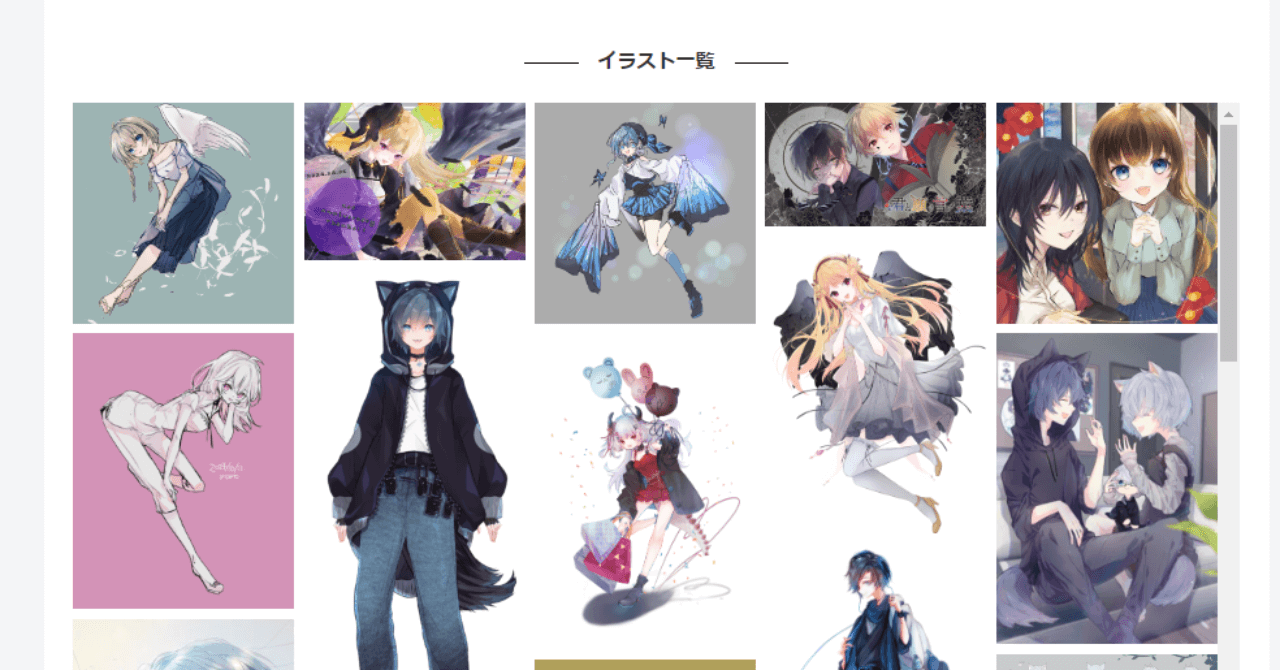
WPのトップページにイラスト一覧を掲載したい……!
でもイラストが増えるごとに1件削除して1件追加して、というのも手間だし、かといってギャラリー機能を使用してずらりと縦に並ぶ状態もスクロールが大変なのでやりたくない…。
ポートフォリオなので拡大or画像ページにリンクしてほしいし、各投稿のフッターとしても使いたい。
わがまま放題ではあるものの、有料プラグインも避けたいし……ということで、いろいろ試したりした結果、一つのプラグインとウィジェット機能、カスタムHTMLの組み合わせで実装できたので備忘録です。
同じ悩みをもつイラストレーターやフォトグラファーに届いたら良いなと思いつつ。
※2024/10/20時点のWindows環境では動いていましたが、必ず動くと保証するものではないことをご注意ください。
作業環境と使用プラグインおよび機能
- WordPress:テーマはcocoon、スキンはモノクロ
- プラグイン:Modula Image Gallery
- ウィジェット:カスタムHTML機能
作業手順概略
- プラグインをインストールする
- Modulaにギャラリーを設定する
- ウィジェットにカスタムHTMLを設定する
プラグインをインストールする
- サイドメニューからプラグイン>新規プラグインを追加 をクリックする
- modula で検索して、Modula Image Gallery の「今すぐインストール」ボタンを押す。※画像ではすでに追加済みなので、有効となっている位置です
- 有効化 をしてサイドメニューに Modula のメニューが追加されたらOK
Modulaにギャラリーを設定する
- Modula → Gelleries の順にクリックする
- Add New をクリックする
- 自分がわかりやすいタイトルをつけ、Add New → Upload Image もしくは Image from Library をクリックする。※「Upload Image」は新規画像のアップロード、「Image from Library」はすでにアップロードされている画像から選ぶ です。
- setting の項目を設定していく。 ※参考までに当サイトの設定はそれぞれ画像の通りです。設定しなかった箇所は省略しています。
- General:表示形式の設定。デフォルトだと上から 表示形式、スペース、ギャラリーの横幅、画像のサイズ、高さ、大きさのランダム感?()、画像の表示順ランダム と思います。
- Lightbox & Links :画像クリック時の動作設定。No link:何もしない、Direct link to image:画像のURLを開く External URL:画像の投稿ページ(タイトルや説明なども表示される1記事として)を開く
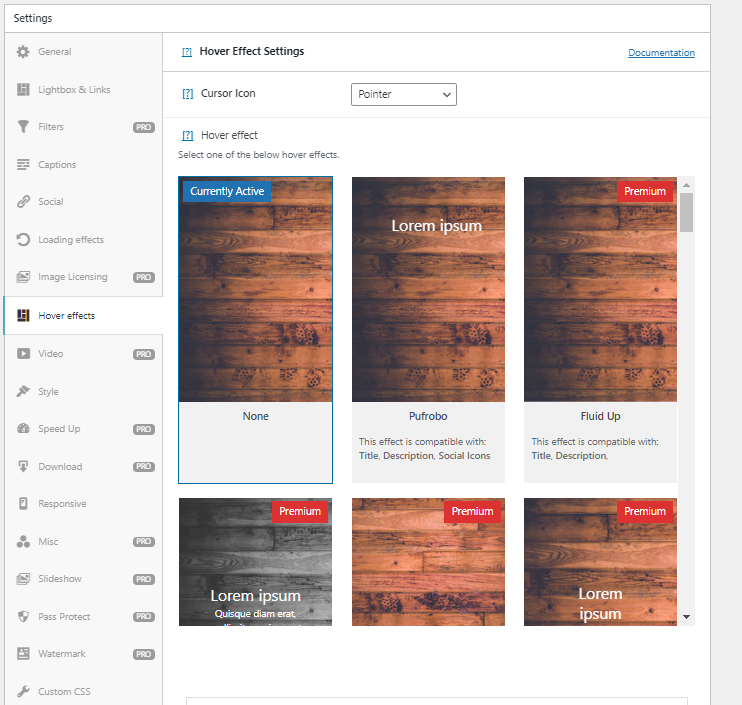
- Hover effects :Cursor iconはポインターの表示方法(無料版だとシンプルなポインター、虫眼鏡マークから選択)、Hover effectはエフェクトの有無。こちらはほぼ有料版のみの機能なので、エフェクトをつけるならPufrobo、つけないならNone

- 設定ができたら、Save Gellery で保存。一回保存した後は同じボタンがUpdate Gellery になりますがどちらも記事の保存ボタンです。公開状態です。
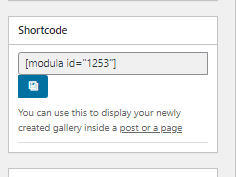
- ショートコードが生成されたらギャラリーの作成はOK。※idは記事に割り振られたものなので、人によって異なります。

ウィジェットにカスタムHTMLを設定する
- ギャラリーページのショートコードを後程使うため、編集ページをタグでもう一つ開きたいのでここではダッシュボードを右クリック→新しいタブで開く でタブを増やしておく
- ダッシュボードを開いたページで、外観→ウィジェットをクリックする
- 複数あるウィジェットの中から、カスタムHTML をクリックして挿入場所を選択→ウィジェットを追加 をクリックする。
- 内容の部分に下記コードを記載する。タイトルを設定したい場合はウィジェットのタイトルのテキストボックスに記入するか、内容部分にHタグなどを使用して装飾した見出しを好みに合わせて設定してください
- 先に作成したModulaのギャラリーページからショートコードをコピーする。アイコンをクリックすればOK。
- [ここにギャラリーのショートコードを入れる]の文字を消して、ペースト。ショートコードが張り付けられたらOK。
- 必要に応じて表示設定を設定し(トップページだけに表示したい、記事ページだけに表示したい、など希望に合わせてください。ここでは前ページに表示したいのでいじりません)、保存を押す
- サイトのトップページを開き、問題なく表示されていたら完成。
[ここにギャラリーのショートコードを入れる]
ギャラリーに画像を追加したい場合
- Modula → Gelleries の順にクリックする
- 編集したいギャラリー名をクリックして、編集画面を開く
- Add New → Upload Image もしくは Image from Library から画像を追加していく。
- 設定ができたら、Update Gelleryで保存。
うまく表示されないときにチェックしたいこと
- ショートコードやコードの一部が消えてはいないでしょうか。ショートコードの[]やid、styleの内容など要注意です。
- ウィジェットの配置場所によってはスクロールがうまくいかない場合があります。カスタムHTMLを配置する場所を変えることで改善することがあります。
- コードの途中に全角スペースが入っていないかチェック。エラーの要因になることがあります
応用とまとめ
これで無事にスクロールできるギャラリーができました!
ここでは開くページを減らすため、直接styleに記載しましたが、ギャラリーを複数作る場合は追加CSSの機能を使って、クラスの設定をしておくとなお良しですね。
立ち絵、アイコン、などジャンルごとにギャラリーを作るのもよいかもしれません。
お好みに合ったものをぜひ楽しく制作してくださいね。