Live2Dパーツ分け作業の受託とPhotoshopのアクション機能


Live2D、面白いですよね。
動作的にも市場的にも今後的にも面白いなと、思う分野です。
自分でもモデルの作成を行いますが、最近力を入れていた、商業イラストのパーツ分けだけの受託についてと作業省力化のためのPhotoshopスクリプト制作やアクションについて残しておこうと思います。
※2024/10/27時点のWindows環境では動いていましたが、必ず動くと保証するものではないことをご注意ください。
パーツ分けのご相談はこちらからお問い合わせください。
1件10,000円~。詳細は納期・パーツ数・レイヤーの状態などにより相談
Live2D制作でのパーツ分けだけの需要
パーツ分けって分業においては以外と需要があるようです。
びっくり。
推測ですが、イラストレーターさんは魅力のあるイラストを描く人で、かつモデラーさんは当然モデリングをする人なので、「破綻なくイラストの書き足しを行い、動作に支障がないようにパーツを分ける」はお互いに自分の領域と少しズレるのではと思います。
また、それぞれに支払うコストも考えると、パーツ分けしている時間があるならより魅力的なイラスト制作/モデリング作業 に充ててほしい、があるのではないでしょうか。
例えば、どなたでも良いので好きなイラストレーターさんを思い浮かべていただいて、その方がパーツ制作で2倍、3倍の時間をかけるなら、その時間でもう一枚描いて欲しい!!ってなりません?私はなります。のでそういうことなんでしょうね。
パーツ分けは地道な作業の繰り返し
では何をするのかといえば地道な作業の繰り返しです。
レイヤーを複製し、全体にかかっている効果レイヤーがあるなら、こちらも複製してクリッピング。
上パーツの線と塗りを丁寧に消して、線を継ぎ足して色を塗り出して馴染ませる。
必要なら追加のパーツを作成や複製して辻褄を合わせる。
そんな作業をひとつ一つに対して行います。
技術的に言えば、マスクを使うと便利とか、乗算なら白・オーバーレイならグレー・加算なら黒のレイヤーを使うと馴染ませやすいとかの小ネタはいくつかありますが、全体としてはとにかく愚直に繰り返していく、が基本です。
そう、繰り返しです。
また、分業する以上、レイヤー名はある程度ルールがあり、お顔や手足などは必ず同じ名称を使うことや1パーツを複数にわけてナンバリングしたりとかも発生します。
一個一個を見れば大したことははないものの、数十パーツ✖️複数ファイルともなると……労力は果てしないです。
先の話とも被りますが、そこに時間をかけるならより馴染んだ塗り足しをするなど、「クオリティに関わる部分」に時間をかけたい。
ということで、無駄な時間は圧縮!
省力化をやっていきましょう!
ここからはアクション機能と自作スクリプトについて紹介していきます。
今選んでいるレイヤー1枚の名前を変更するアクションを設定する
アクション機能、使ったことはあるでしょうか。
Photoshopの初期設定では文字や色の加工関係が中心なので、イラスト制作においては使ったことがない人のほうが多いのではないかと思います。
初めはとっつきにくい印象かもしれないですが、基本的に「操作を記録して、再生する」機能なので、単純作業なら難しくないのでぜひチャレンジしてみてください。
まずは作業の準備です。
- アクションウィンドウが表示されていなければ、ウィンドウメニューから表示する
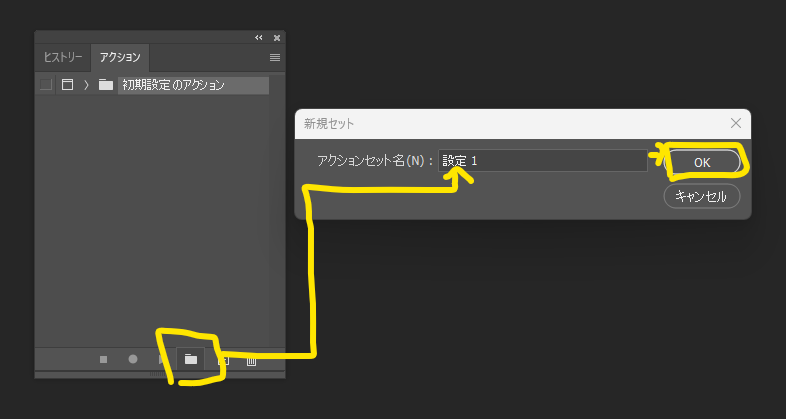
- フォルダマークをクリックして「自作アクション」などわかりやすい名前のフォルダを作成する

次から実際にアクションを記録していきます。
- 「+」ボタンを押して、新規アクションの「アクション名→わかりやすい名前」「セット→保存フォルダを選択」「ファンクションキー→ショートカットを設定したければ選択」をそれぞれ設定します。
- 赤丸が押されている状態になっていれば記録中です。覚えさせたい動作を進めていきましょう
- 今選択しているレイヤーをダブルクリックしてレイヤー名を変更しenterで確定。ここでは「eye」とします。 別のレイヤーを選択すると「レイヤーを選択する」という動作が記録されてしまうので、注意してください。
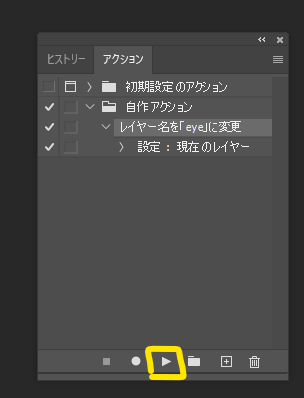
- アクションウィンドウに戻り、「□」ボタンで記録を停止して登録完了です。
- 新しいレイヤーを作り、1で設定したアクション名を選択して、「▷」ボタンで起動もしくは1で設定したショートカットキーを押し、問題なくレイヤー名が変更されたら完了です。

これで、一々キーボードでレイヤー名を入力しなくて済むようになりました!
応用:いろんなアクションを設定・使用してみましょう
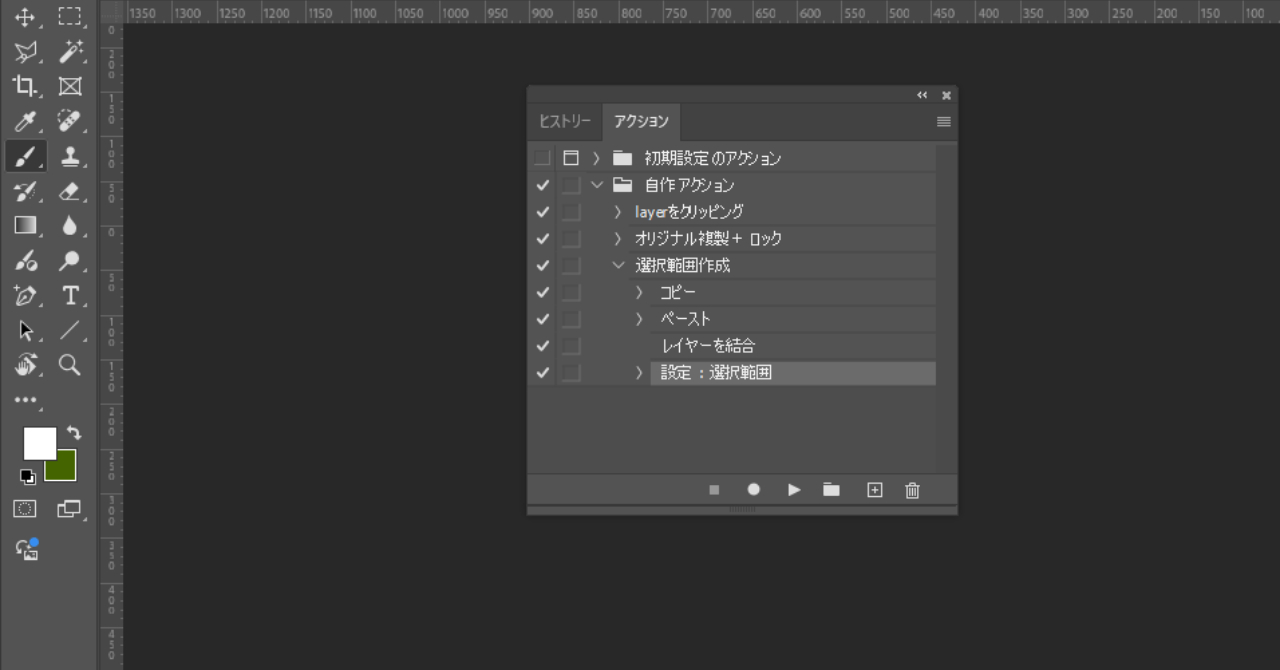
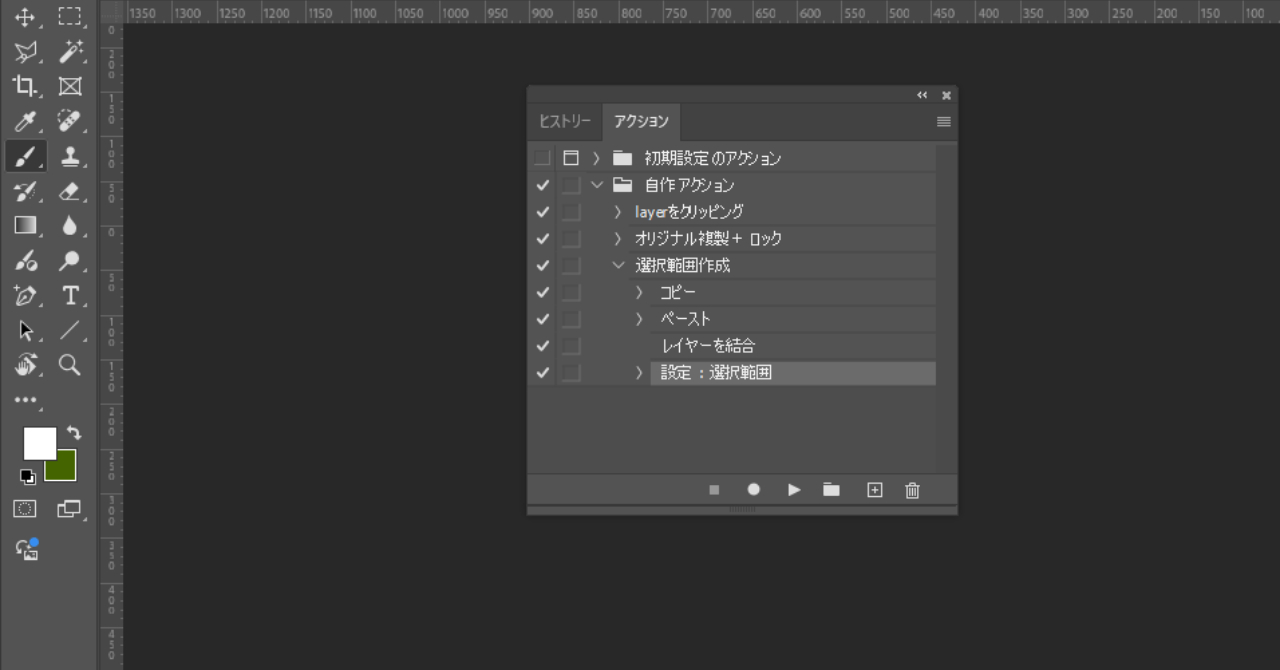
私が使っているアクションを一部ご紹介します。
※一部の画像は「今選んでいるレイヤー1枚の名前を変更する」から引用しています
選択レイヤーをフォルダにまとめて、コピーしたレイヤーをクリッピングする
全体にかかっている効果レイヤーなどをパーツごとに設定したいときに利用しているアクションです。
- 事前準備としてコピーしたい効果レイヤーを選択して、編集→コピーか、「Ctrl+C」のショートカットでコピーしておく
- 効果レイヤーをクリッピングしたいレイヤーを選択しておく
- 「+」ボタンを押して、新規アクションの「アクション名→わかりやすい名前」「セット→保存フォルダを選択」「ファンクションキー→ショートカットを設定したければ選択」をそれぞれ設定します。
- レイヤー→レイヤーをグループ化か、「Ctrl+G」のショートカットで選択したレイヤーをフォルダにまとめる
- 編集→特殊ペースト+同じ位置にペーストか、「Shift+Ctrl+V」のショートカットでレイヤーを複製する
- レイヤー→クリッピングマスクを作成か、「Allt+Ctrl+G」のショートカットでクリッピングする
- アクションウィンドウに戻り、「□」ボタンで記録を停止して登録完了です。
- 3で設定したアクション名を選択して、「▷」ボタンで起動もしくは1で設定したショートカットキーを押し、問題なく動作したら完了です。
オリジナルデータを複製して、位置を変更する
- 複製しておきたいレイヤーをフォルダにまとめておき、選択しておく
- 「+」ボタンを押して、新規アクションの「アクション名→わかりやすい名前」「セット→保存フォルダを選択」「ファンクションキー→ショートカットを設定したければ選択」をそれぞれ設定します。
- レイヤー→グループを複製→フォルダー名を「ol」にしてOKを押す
- 「Ctrl+[」のショートカットで移動する
- レイヤー→グループ内のすべてのレイヤーをロックをクリックして、イメージと位置にチェックを入れてOKを押す
- レイヤー→新規塗りつぶしレイヤー→べた塗りでグリーンバックを設定する
- アクションウィンドウに戻り、「□」ボタンで記録を停止して登録完了です。
- 2で設定したアクション名を選択して、「▷」ボタンで起動もしくは1で設定したショートカットキーを押し、問題なく動作したら完了です。
選択したレイヤーを複製・結合して選択範囲を作る
- 選択範囲を作りたいレイヤーやフォルダーを選択しておく
- 「+」ボタンを押して、新規アクションの「アクション名→わかりやすい名前」「セット→保存フォルダを選択」「ファンクションキー→ショートカットを設定したければ選択」をそれぞれ設定します。
- 「Ctrl+C」のショートカットでコピーする
- 「Shift+Ctrl+V」のショートカットでレイヤーを複製する
- 「Ctrl+E」のショートカットでレイヤー結合する
- 「Ctrl+レイヤーのサムネイル画像部分」をクリックして選択範囲を作る
- アクションウィンドウに戻り、「□」ボタンで記録を停止して登録完了です。
- 2で設定したアクション名を選択して、「▷」ボタンで起動もしくは1で設定したショートカットキーを押し、問題なく動作したら完了です。
まとめ
複数の動作を1クリックにまとめる、アクション機能のご紹介でした。
ほかにも難易度は上がりますがスクリプトで、複数のレイヤーをまとめて名前を変更したり、ナンバリングをしたり、といった省力化もできるので、興味を持った方は色々いじってみると面白いかもしれません。
繰り返しの時間はギュギュっと短縮してクオリティアップに時間を使っていきましょう!